
Flying Popup plugin for jQuery – now additionally responsive
* Check additionally WordPress Flying Popups for coping with popups for your WordPress web site. *the recent model provides the chance to make popups responsive. Just set the width in % (and/or peak if needed), like width: '80%' and popup dimensions will likely be mechanically adjusted to current screen size
LAST UPDATE: 6 October 2015
UPGRADE NOTICE: WITHIN THE version (1.7) default ids used to be modified from “popup” and “overlay” to “netkevin-popup” and “netkevin-overlay” respectively, so in the event you’re making an improve you may need to regulate both CSS or set “popup_div” and “overlay_div” to right kind values.
Allows to turn floating HTML popups that follow web page scroll/resize (additionally static HTML popups can also be proven whilst desired). Popups can fly in from outside of the monitor (from each route).
In popup you can also show Flash content, play movies
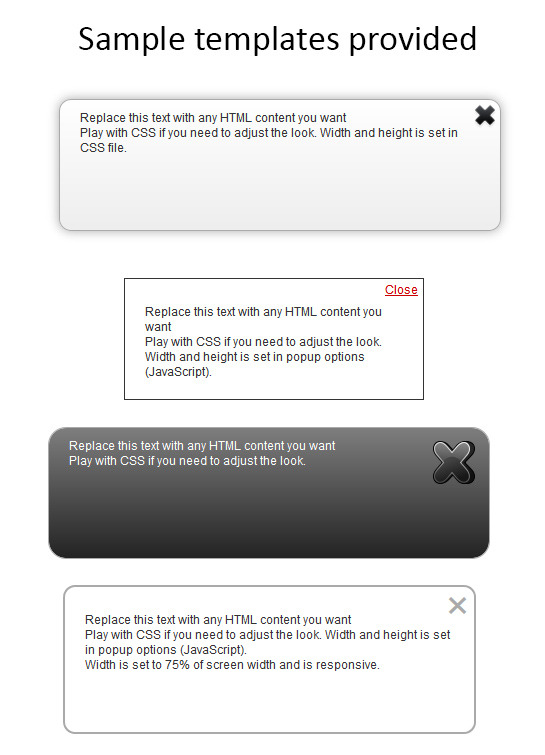
NEW in 1.7 – sample templates
There are 4 templates brought to assist you create popup. 
Available configuration:
- floating pace, response time
- fly-in path
- fly-out direction
- show overlay
- display static popup
- permit selfclose
- set start time – additionally run on more than one pages
- disable popup with cookie
- the best way popup seems/disappears
- disable popup on mobile devices
- onOpen and onClosed callbacks
- responsive popups, better managing on cell devices
Updates:
6 October 2015 – model 1.8
- ‘width’ and ‘top’ can also be set using % – which makes popup conscious of the screen width and/or peak
- improvements on cell
- new template added
- disable_on_desktop environment
27 July 2014 – model 1.7
- THREE templates introduced, to help growing popup
- disable_on_mobile surroundings
- ‘width’ and ‘top’ settings introduced
- onOpen and onClosed callbacks
23 August 2013 – version 1.6
- popup_timeout_hours – talent to set cookie expiration date via hours too
- better beef up for HTML content material with occasions connected
FIVE March 2013 – model 1.FIVE
- works now with jQuery 1.9 branch
- align popup to backside (while most sensible=’ONE HUNDRED%’)
- higher engaged on cell devices
29 December 2011 – version 1.FOUR
- multipages_timer setting – talent to show the popup after designated time on any page of your website
- popup can now disappear in various tactics (hide, fade out, slide up) – while fly-out is disabled
6 October 2011 – version 1.THREE
- introduced fly-out of the screen (with specifying direction) after popup shut
- ensure final the popup option
26 September 2011 – version 1.2
- callback function
- align popup to proper (while left=’100%’)
THIRTEEN Would Possibly 2011 – version 1.1
- introduced ‘cookie_views’ setting. Resolve how many instances the location may also be seen (refreshed) until popup will appear once more
- brought ‘left’ environment. Provides the power to set the popup position from the left aspect of the display (for centered=false)
- ‘most sensible’ and ‘left’ can also be now set the use of p.c i.e. ‘30%’
FULL DOWNLOAD
No comments:
Post a Comment