
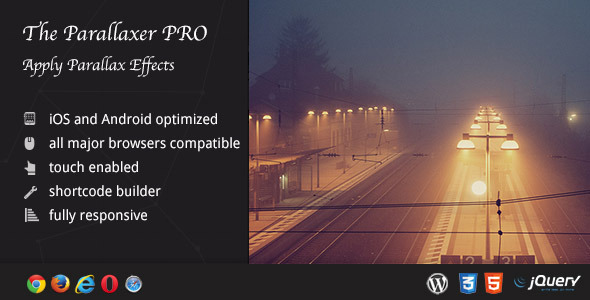
DZS Parallaxer is a script that turns any content into a cool parallax effect. it works smooth with any content material you throw at it, photographs and even sliders, video gamers, mainly any html content. It’s additionally the parallax that works flawless on account of the algorithm at the back of.
Wow your guests with DZS Parallaxer and install simple in any template, and setup any content material in any dimension.
Are Living Preview – here
Parallaxer Features
- absolutely responsive – looks great from cellular to HD
- touch optimized – touch devices aren't forgotten
- CSS3 technology - this component makes use of cutting-side css3 definitions
- simple set up – acquire, obtain the zip, learn the doctors
- iPhone / iPad optimized – this gallery has been optimized for Apple contact units
- Android optimized – this part has been examined on Android 4.0+ Chrome
- SEARCH ENGINE OPTIMIZATION friendly – built with search engine optimization on mind from the ground up, the Parallaxer makes use of non hidden valid html markup to build the widget
- appropriate with all major browsers, including IE – suitable from IE8 to IE11+, Chrome, Safari and Firefox
- retina ready – seems to be nice on retina units
- embed in a position – permit customers to embed the video participant on their site
- developer / SASS powered – this component’s CSS has been built on most sensible of SASS which means SASS customers will have an easy time modifying the skins. For non-SASS customers it’s no problem either because CSS recordsdata ( generated via SASS ) are supplied
- settings_movexaftermouse option which which makes a wider symbol transfer after the mouse
- THREE separators which is able to be put on bottom or top, and flipped horizontally or vertically

Cellular Optimized
Easy on mobiles too as a result of hardware
acceleration. Android 4.0+ Chrome and iOS tested
to ship tremendous clean experience
Watch Video

Any Content
Scroll any content material, like sliders, html content
and different complex stuff. in the left is the construction
on which the Parallaxer calculates scrolling
FAQ
I understand to your demo page(s) that after I scroll up or down, there's a slight time period ahead of the background parallax symbol stops transferring (i believe that is called easing) ... I’d like the image to forestall parallaxing / shifting as soon as I’ve stopped scrolling – is that this imaginable? i hope you recognize what i'm talking about.
you've got a duration possibility – if set the ZERO, the impact is wirelessmay this parallax script be implemented into a easy slider like flickerplate? I’ve been trying to do that with other parallax (unfastened) scripts on-line and that i just cannot get it proper! i know this is an out of the box kinda question.
It can also be carried out of course in a slider, if the slider supports html contentParallaxer Evaluations







Parallaxer Updates
REPLACE 2.33 [ 04/25/2016 ]
- [ADD] new elegance – peak-is-based-on-content – in order that you can have parallax image / video background to content material so as to resize responsively
- [ADD] new example – responsive content
- [FIX] a bug on chrome with the separators not overlaying 1 pixel
- [ADD] new instance index-amusic.html
- [FIX] restore on IE9 centering components
- [FIX] scroller problem on magic trackpad / magic mouse
UPDATE 2.10 [ 08/21/2015 ]
- [ADD] Features Module
- [ADD] separator characteristic
- [ADD] a couple of parallax parts within parallax component
UPDATE 1.30 [ 12/07/2014 ]
- ADD settings_movexaftermouse option which which makes a much wider image transfer after the mouse
- ADD 3 separators which is able to be put on bottom or top, and flipped horizontally or vertically
REPLACE 1.20 11/11/2014
- ADD easy mode
REPLACE 1.10 10/25/2014
- ADD lazyloading
- ADD dzsparallaxer—-window-top class -> a category which resizes parts to the window height
- TWEAK reworked parallax alghorithm
WordPress Version

Different Great Plugins
Credit
- fontawesome
- Live Performance Photograph
FULL DOWNLOAD
No comments:
Post a Comment